If you’ve built a website before, chances are you’ve come across design and functionality challenges during the process. The launch deadline approaches and you end up cutting a really cool feature or altering the overall design entirely.
I’ve been there too and it sucks.
The good news is there’s a way to avoid redesigns mid-project, while delivering a stunning website that pushes the boundaries of design:
Wireframe mock-ups.
Why should you use wireframes? Because launching a successful website starts with the planning phase. Wireframes allow you to organize your site navigation and user experience ahead of time, so visitors find exactly what they need and accomplish your business goals.
Regardless if you’re using pen and paper or the latest wireframe software, this article will help you better understand the importance of organizing your website content, so you can win over your audience every time.
What is a Website Wireframe?
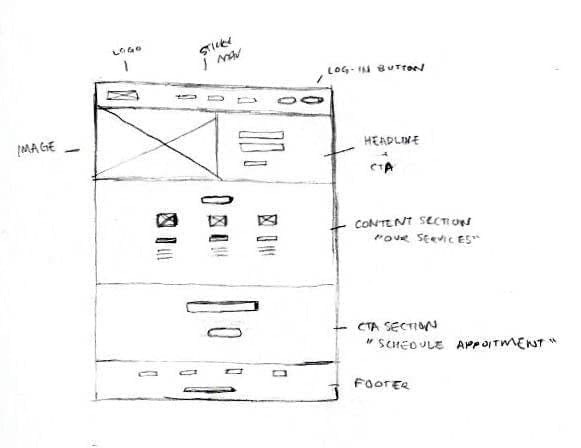
A wireframe is a visual blueprint that guides the overall layout, content, and architecture of a website. This document helps developers and artists plan where content and functionality will exist in the final website. Wireframes help to guide and challenge the design team to think through content needs that may arise during development.
For instance, you might decide through the wireframing process that you want a hero image when you first land on the website. Now that you have made this decision, you can consider who will develop this content. Your wireframe is then handed off to designers and content creators for the next phase of website development.

Benefits of Wireframes
Saves Time and Money
You know the saying “time is money”? Well when it comes to web design costs, they were definitely right. The main reason wireframing is such an essential part of building a website is that it saves time for agencies having to work around unexpected design challenges. By creating a plan up front, you will quickly find out if the development team can execute your amazing design.
With that said, it’s okay if your initial design needs to shift!
Wireframing accounts for the need to create improved versions of your design, so there’s no need to spend time gathering final content. Instead, just use placeholder images to give you an idea of how the site will feel.
Remember, wireframing gives you the power of choice and doesn’t force you into a design based on your timeline.
Bridges Creative and Development Teams
When building a website, your developer is your best friend.
They will tell you if the design is achievable or if you’re dreaming too big. So it’s a great idea to work with them as soon as you can in the web design process.
Wireframes make for a great tool in this collaborative effort. Allowing a developer to visually see and talk through the site with the designer assures the entire team is on the same page. If you can address any potential issues in the wireframing stage, it’s going to be much easier to make sure that you can work through this problem.
Gives the Client an Idea of the Final Outcome
If there is one thing I’ve learned, it’s that clients don’t enjoy surprises. Investing hours of your time into a website just for the client to be unsatisfied is a designer’s nightmare.
Luckily, wireframes again are here to help. Just like a developer, your client is a great tool in the web design process. Giving them something to see and react to visually will quickly let you know if you’re on the right track, or if you need to pivot.
At The Infinite Agency, our process is to always get our client’s approval on wireframes first, before ever populating content. This assures that we are going to stay on the timeline of the project and gives us confidence that the end product is something they’re going to be happy with.
Wireframe Best Practices
One of the best things about wireframing is that you get to choose what works best for you. Besides choosing how you are going to create your wireframe, some best practices include:
- Creating Multiple Wireframes – Creating multiple versions gives clients flexibility and allows you to find alternative design solutions you otherwise wouldn’t have.
- Communicate Functionality – Clearly write out any functionality to help readers envision more complex features.
- Use actual content – If possible, use final design assets in your wireframe and avoid content placeholders such as “lorem ipsum” in your copy sections.
- Mobile Devices – Don’t forget mobile design. For many brands, over 50% of website traffic is from a mobile device. Developing mobile versions of your pages will help visualize how elements/sections stack and appear on mobile devices.
- Keep a Consistent Navigation – Ensure your menu and footer navigation appears in the same place on each page.
- Cohesive Styling – Keep elements on your wireframe consistent across pages including: typography, color palette, buttons, icons, sidebars, visuals, and copy.
Our Favorite Wireframe Tools
There is no wrong choice of tool when it comes to developing your wireframes. It can be as simple as a pencil and paper, or dedicated UX software.
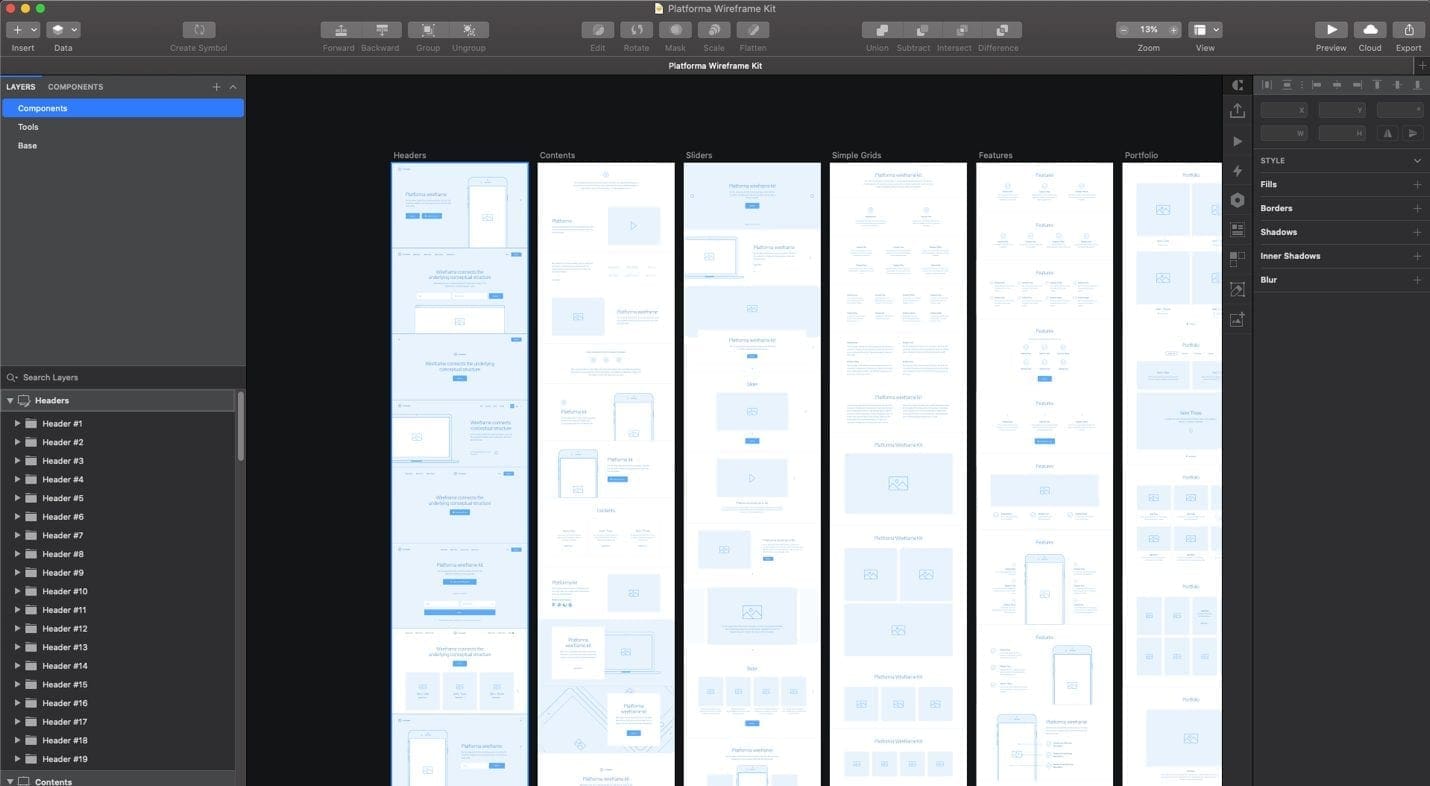
Our agency uses Sketch for the entire web design process because it allows us to remain as efficient as possible. Sketch coupled with Platforma makes the process even more fluid. The Platforma Wireframe Kit is a templated suite of wireframes with a variety of features and functions.
We start with templates to quickly get a general idea of how the site should be structured. We then tailor each wireframe to each specific project to ensure that we are painting an accurate picture. Using a software like Sketch or the Adobe Creative Cloud makes this process much easier. I highly recommend a software solution if you wireframe often.

Creating a Quick Wireframe
Great, you have your tools — now what? Let’s talk about creating a quick wireframe. Start by deciding what page you want to design.
- What content lives on that page?
- Is there unique functionality to consider?
Create a list of your answers somewhere you can reference. The next step is to begin applying this list to your page.
Depending on your chosen tool, create a template you can easily duplicate and start wireframing! If you are unsure or get stuck, remember to reference this article for key elements of a wireframe design.
Finding great inspiration will not only teach you how the structure of websites work, but also it might spark a great idea!